Birçok web sitesi var ve halen de birçokları yapılmaya devam ediyor. Ancak mobil dünya ya da mobil yaşam dediğimizde bir şeyler eksik olmuyor mu? Evet oluyor.. Web sitelerinin mobil cihazlar için uyarlanmış halleri…
Birçok gazete ve dergide ilanlara bakıyoruz, hepsinde ‘ayrıntılı bilgiyi web sitemizde bulabilirsiniz’ demesine rağmen cep telefonunuzdan bağlandığınızda aradığınız bilgiyi bulamıyorsunuz çünkü web sitelerinin mobil sürümlerine gereken özen gösterilmiyor.
Tabletler büyük ekranlarından dolayı paçayı bu işten bir parça sıyırıyor ancak akıllı telefonlar için optimize edilmemiş tıka basa multimedya dolu web sitesini görmek tam bir işkence halini alabiliyor.
Bu aşamada webmaster’ların işine yarayacak harika bir çözümden bahsedeceğim. Siteyi hazırlarken aynı zamanda mobil sürümde sitenin nasıl görünebileceğini gösteren bir araçla tanıştırmak istiyorum sizleri…

Adobe bu duruma ilaç olacak bir araç kullanıcılarına duyurdu. Henüz ‘laboratuvarda’ test aşamasında olan ama dileyen kullanıcıların test edebileceği uygulamanın ismi “Adobe Shadow“. Yaptığı iş ise bilgisayarınızdaki tarayıcınızda görüntülediğiniz siteyi mobil cihazınızda da o tarayıcıya uygun olarak görünteyebilmesi. Durum şöyle:
1. Önce uygulamayı (Mac ya da PC sürümleri mevcut) bilgisayarınıza indirin ve yükleyin, ücretsizdir.
2. Sonra mobil cihazınıza ilgili uygulamayı yükleyin ki bunlar da ücretsiz. (iOS ya da Android)
3. Bir de Chrome eklentisi mevcut. (Yükleyin)
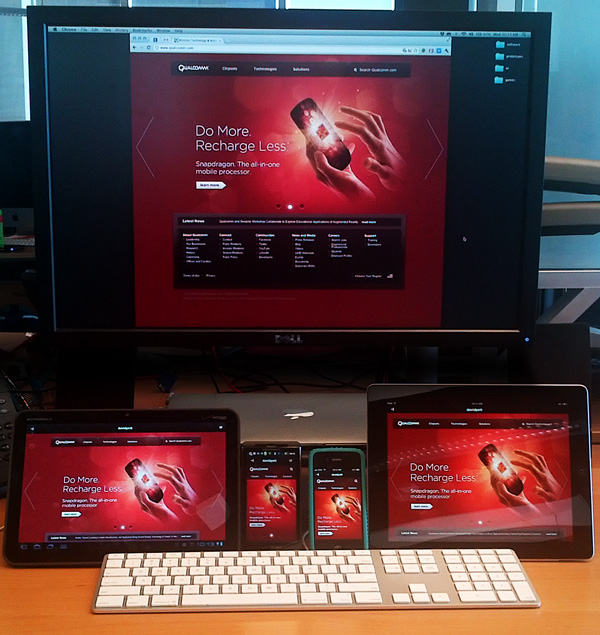
Önce bilgisayarınızdaki uygulamayı çalıştırın. Sonra mobil cihazınızdaki uygulamayı çalıştırarak birbirlerini tanımasını sağlıyorsunuz. Bunu da Chrome eklentisi ile yapıyorsunuz. Tanıma işlemi sonrasında tarayıcınızda açtığınız web sitesinin vars mobil hali, yoksa kendisinin mobil cihazınıza anın geldiğini göreceksiniz. Üstelik bunun için bir refresh ya da bir yere tıklama yapmak zorunda değilsiniz. Aracın en büyük güzelliği aynı anda birden fazla mobil cihazla kullanıma imkan vermesi.
Aracın bir diğer güzelliği de mobil sürümler için CSS3 kullanan web sitelerinde tarayıcının “Öğeleri Denetle” özelliğini de mobil tarayıcınızda kullanabilmenize imkan vermesi.
Adobe Shadow’un nasıl çalıştığını aşağıdaki videodan izleyebilirsiniz.
Adobe Shadow ile ilgili daha fazla bilgi almak için http://labs.adobe.com/technologies/shadow/ adresini ziyaret edebilirsiniz.
Son bir not olarak ürünün henüz beta aşamasında olduğunu hatırlatmak isterim.